
弊社のウェブサイトを全面リニューアルいたしました。前回のリニューアルが2010年でしたので、実に10年ぶりのリニューアルとなりました。10年経てば、生まれた子供が小学4年生になるまでの時間。ウェブサイトで使用する技術や表示する環境も大きく変わってきました。
ちょうど10年前、iPadが発売されました(アメリカ:2010年4月3日、日本:2010年5月7日)。スマートフォンやタブレットは、この10年で生活に欠かせないものになりましたね。Web制作の現場では、以前はフィーチャーフォン用のサイト、パソコン用のサイトを別々に運営するのが当たり前でした。しかし今は、モバイルファースト。ウェブサイトは「パソコンで見るもの」というより「スマートフォンで見るもの」と考えて設計することが増えてきました。モバイル用の画面を先に設計して、パソコン用の画面を後から作る方法です。
しかし、縦画面のスマートフォンで見る場合と、横幅のあるパソコンの画面で見る場合では画面の比率が大きく違います。デバイスの種類がこれほど多様化した今となっては、スマートフォン用、タブレット用、パソコン用、と複数のデザインを準備しなければなりません。この問題を解決するために、レスポンシブデザインという手法が用いられます。閲覧者の画面サイズに依存しないデザインを準備することで、どのデバイスでも快適に閲覧できるように設計する方法です。
例えば、同じ大きさの3枚の写真があるとします。縦画面のスマートフォンでは写真を縦に1列に並べますが、横幅のあるパソコンの画面では横に1行に並べます。さらに写真が極端に大きくならないように、画面幅に応じて拡大率の調整をします。このような調整を写真だけではなく、ウェブサイトのあらゆるコンテンツに対して施していくのです。
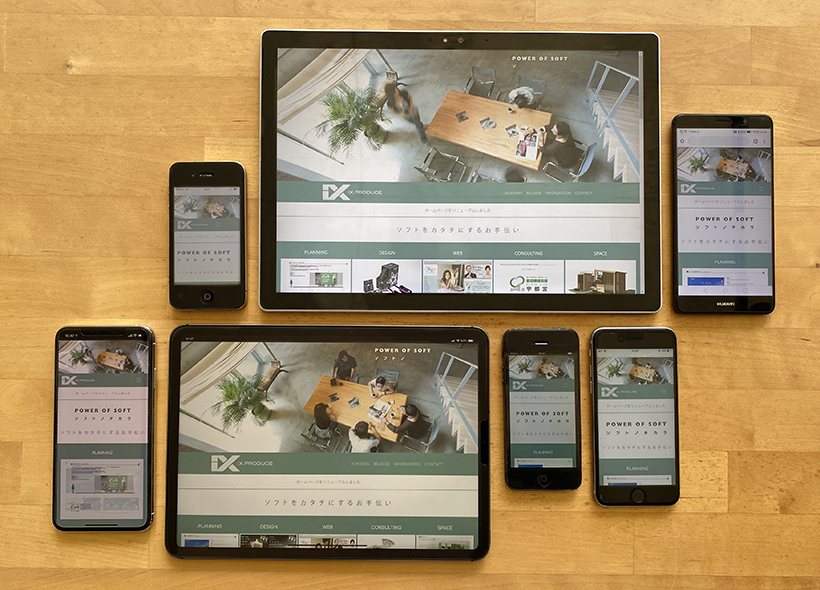
弊社のウェブサイトもレスポンシブデザインで設計しています。製作期間中はiPhone 4/5などの小さな画面のスマートフォン、iPhone 11などの最新のスマートフォン、画面サイズの異なるタブレットやOSの異なるパソコンを机の上にずらっと並べて、デバイスごとに生じる細かな差異を微調整していきます。地味な作業ですが、この微調整をするかどうかでサイトの見栄えもだいぶ違います。ぜひ弊社のサイトを色々なデバイスでご覧ください。
弊社はレスポンシブデザインに対応したサイトはもちろん、お客さまのニーズにあわせたウェブサイト構築を提案いたします。お気軽にお問い合わせください。